チェックアウトのフォームを埋める煩わしさを軽減する方法

フォーム入力は、eコマースの決済において必要な部分です。eコマースビジネスは、配送先や請求先住所などのデータを収集するためにも、フォーム入力を利用しています。多くのオンライン企業にとって、フォームから得られる情報は貴重であるため、フォームコンバージョン(フォームにたどり着いたユーザーに、実際にフォーム入力をしてもらうこと)はビジネスの成功のために欠かせません。
ただ、フォーム入力は、ユーザーにとって面倒なことでもあります。実際67%以上のサイト訪問者が、長すぎたり複雑すぎたりする決済プロセス(決済のために必要なアクション)を放棄しています。ユーザーにストレスを与えると、フォーム放棄が増えて、収益が悪化するかもしれません。
フォーム放棄とは?
フォーム放棄とは、「ユーザーがフォーム入力を始めたものの、入力が完了する前に離脱してしまうこと」です。ユーザーにとってフォーム入力はかなり面倒なことであり、81%の人が入力完了前にフォームを放棄します。
放棄した後、公式サイトをブックマークする、公式SNSアカウントをフォローするなど、何らかの形でそのサイトを追ってくれる人は20%ほどしかいません。
また、フォーム放棄の理由としては多いのは、セキュリティへの懸念(29%)、フォームの長さ(27%)、広告や他の商品の紹介など客単価を増やすための施策(11%)、不要な質問(10%)などです。
フォーム放棄・カート放棄による損失は非常に大きい
フォーム放棄とカート放棄(カートに入れた状態で離脱すること)は密接に関係しています。
フォームの項目が多すぎるなどの理由による放棄は、大きな収益損失の原因となっています。最近の統計により、オンラインビジネス全体で、カート放棄による売上・収益損失が毎年180億ドルに達していると判明しています。現在の平均的な放棄率は、実に69%です。
スマートフォンなどの場合、画面が小さく、文字を打ちにくいですから、平均離脱率は85%となっています。それでいて多くのeコマースサイトは、モバイルデバイスのために完全に最適化できているわけではありません。
フォーム入力の手間を省く4つの方法
想像以上に、人間は「面倒なことはやりたくない」と考えるものです。そのためコンバージョンと売上をアップさせるためには、決済ページの最適化が非常に重要です。フォーム入力を効率化するためには、例えば「多すぎる入力項目」などのストレスを減らす必要があります。
では、フォーム入力を減らす(または最小限に抑える)方法をいくつか紹介します。
氏名の入力欄を1つにまとめる
「名字」と「名前」の欄で分けているサイトが多いです(66%)。しかしこの場合、「名字」欄にフルネーム(名字+名前)を入力してしまう人が少なくありません。ですから、「名字+名前」を1つの欄に入力できるようにすることをおすすめします。
これだけで平均して6%、入力欄の総数が減ります。
郵便番号から住所を自動検出できる機能を用意する
住所入力でミスをして、決済(の完了に向けてのステップ)が進まなくなることもあります。また、県、市などを長いドロップダウンリストで選択させてしまうと、時間がかかりますから面倒です。そのため「郵便番号を入れるだけで、県や市を自動入力できる機能(自動検出機能)」を導入することをおすすめします。
ただ、自動検出がおかしい場合や、ユーザーが入力ミスをしたケースに備えて、「入力の上書き」ができるようにする必要があります。これにより、フォームの入力欄の総数が平均して13%減ります。
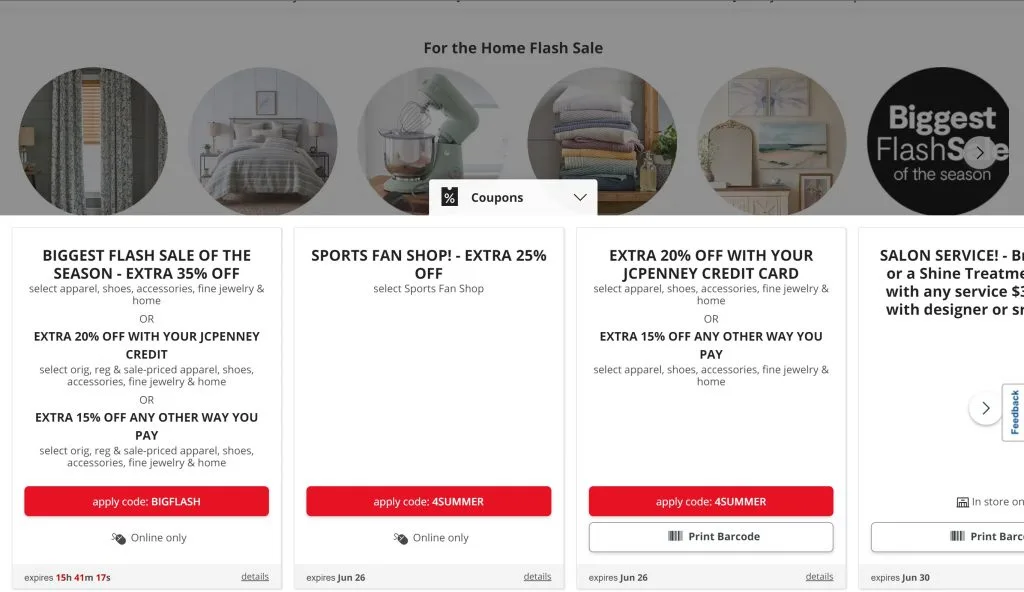
クリックだけで利用できるクーポンや割引コードを用意する
 決済ページに「クーポンコードの入力欄」があると、そのコードを探すために、サイトを完全に離れてしまうユーザーが多くなります。コードが見つからないと、決済ページに戻ってこない可能性が非常に高いです。
決済ページに「クーポンコードの入力欄」があると、そのコードを探すために、サイトを完全に離れてしまうユーザーが多くなります。コードが見つからないと、決済ページに戻ってこない可能性が非常に高いです。
そして48%のeコマースサイトが、クーポンコード欄を「ユーザーが入力できる欄」として表示してしまっています。
ですから、「ユーザーがクリックするだけで適用されるクーポンコード」を使用できるボタンを設置することをおすすめします。その場でクリックするだけですから、ユーザーの離脱率を大きく下げることができます。
「請求先住所=配送先住所」を初期設定にする
「配送先住所=請求先住所」を初期設定にしていないeコマースサイトが多く、これでは不要な入力欄が増えてしまいます。
また、複数の住所入力欄があると、ユーザーを混乱させる可能性が高いです。そして「配送先住所」と「請求先住所」という両方の住所(しかも同一の住所)が表示されると、「なぜこんな意味のないものを見せられているのだろう?」とユーザーがストレスを感じます。
ですから「請求先住所=配送先住所」を初期設定にすることをおすすめします。「請求書住所=配送先住所にする」などのチェック欄を用意し、チェックを付けた場合は請求先住所が非表示になり、チェックを付けない場合は請求書先住所を個別に入力できるようにします(あくまで一例です。サイトに合わせて調整してください)。これを実行することで、入力欄の総数が平均して37%減ります。
ただし、多くのユーザーが「請求先住所 配送先住所」にしているとデータからわかる場合は、請求書住所と配送先住所をそれぞれ個別に用意した方がいいかもしれません。
まとめ
フォーム放棄を減らすには、ユーザーの「決済のための行動」を最適化する必要があります。したがってサイトと決済ページを最適化することが欠かせません。
そしてそのためにはUX分析(ユーザーの体験について分析すること)が必要です。フォームの分析とA/Bテストにより、「ユーザーの行動」と「入力フォーム」との関係性を理解することができます。
また、フォームのプロセスを楽しく、ユーザーフレンドリーなものにすることにより、「フォームに入力する動機付け」をすることができます。クイズのような魅力的で印象的なフォームを作ることで、コンバージョンを3倍に高め、ユーザーの定着率とロイヤルティ(支払ってくれる金額)を向上させる可能性があります。
「重要なユーザー情報を収集すること」と、「フォーム放棄が増えるような長いフォームにしないこと」のバランスを取るのは難しいです。
しかしフォームを最適化することで、昨今のオンラインユーザーにとってベストなショッピング体験を提供することができます。
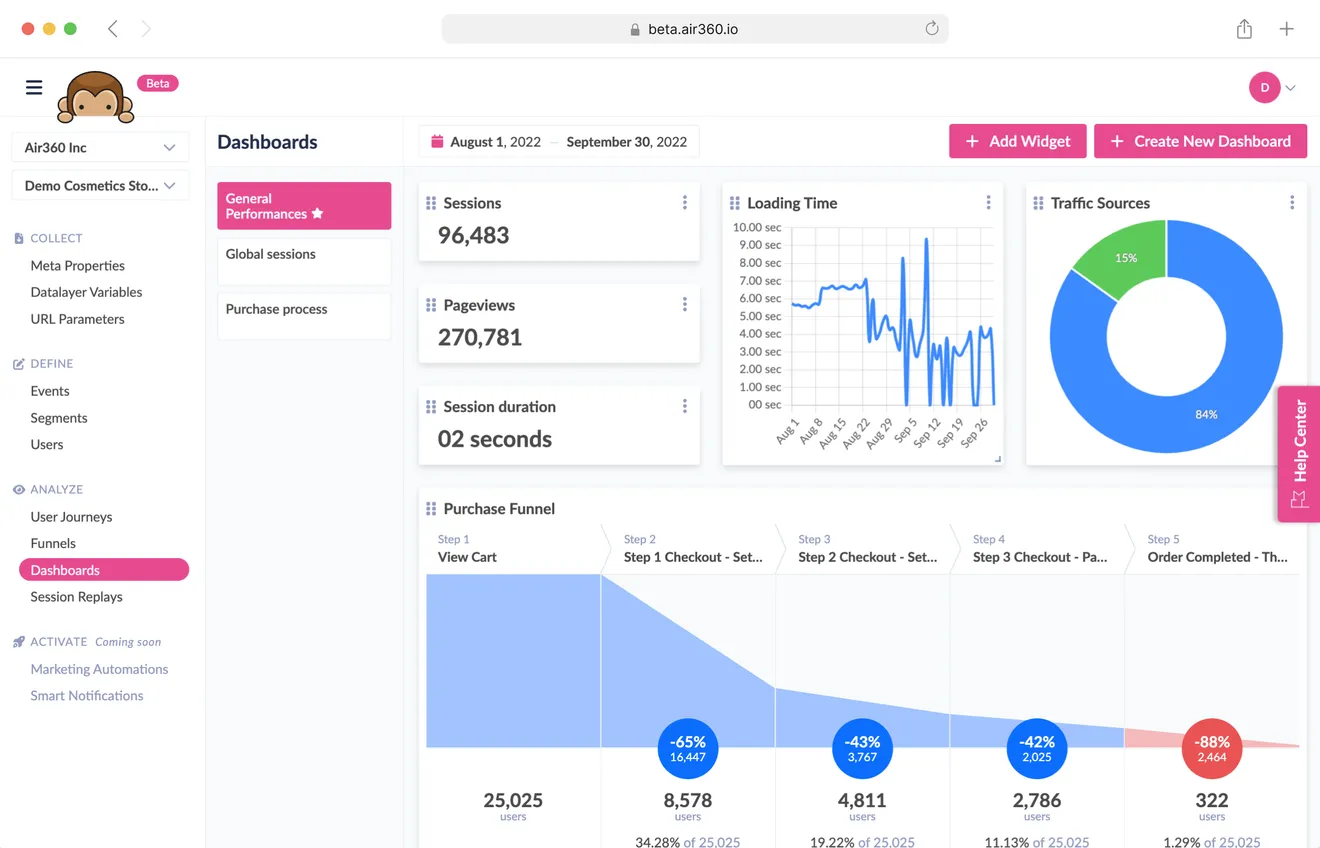
Air360により、フォーム入力欄を減らしつつ、カート放棄率を大きく下げることができます。Air360は、eコマース企業がUXを実践的に分析し、コンバージョン率を向上させるために役立ちます。